Перетащите файлы сюда

Перетащите файлы сюда
HTML5 Drag&Drop , Перетаскивание файлов из рабочего стола в браузер
Перетаскивание файлов из рабочего стола в браузер одна из наиболее интересных возможностей HTML5. Я опишу как:
- сделать возможным перетаксивание файлов на элемент web страницы.
- анализировать перенесенные файлы с помошью JavaScript.
- загружать и парсить файлы со стороны клиента.
- асинхронно загружать файлы на сервер используя XMLHttpRequest2
- показать прогресс бар пока идет загрузка файлов
В этой статье расмотрим первые три пункта. В итоге получим примерно такую форму:
Поддержка браузеров
Прежде чем начать, нужно отметить что поддержка перетаскивания файлов браузерами будет неравномерной. Код работает в современных браузерах, но вполне возможно API будет меняться.
- Последние версии Firefox и Chrome поддерживают все функции и превосходно работают с перетаскиванием.
- Опера может парсить файлы в JavaScript, но не поддерживает перетаскивание файлов и загрузку с помощю XMLHttpRequuest2
- IE и десктоповые версии Safari не поддерживают ничего из нужного API.
HTML и CSS
Далее идет код стандартной формы с инпутом типа файл. Единственное HTML5 нововведение в форме это атрибут «multiple» который позволяет пользователю выбирать любое количество файлов.
Со стороны сервера загрузка файлов будет проводиться средствани PHP, но независимо от того какую технологию вы используете на сервере JavaScript код останется тем же. Скрытое поле MAX_FILE_SIZE определяет 300,000 байт, размер будем проверять и на стороне клиента и на стороне сервера, чтобы предотвротить загрузку огромного размера файлов.
Элемент #filedrag будет использоваться как облясть в которую необходимо пренести файлы. Элемент в CSS стилях скрыт, но он будет отображаться средствами JavaScript если перетаскивание поддерживается браузером:
Для элемента также определенн класс .hover который меняет стили когдо пользователь перетаксивает файлы на элемент. Браузеры не поддерживают стили :hover в этой ситуации, но мы можем добовлять класс спомощю Javascript когда происходит нужное событие.
W3C File API предостовляет несколько объектов которые мы будем использовать:
- FileList: предостовляет массив выбранных файлов.
- File: предстовляет единственный файл.
- FileReader: интерфейс который позволяет нам считать информацию о файле со стороны клиента и использовать в JavaScript.
JavaScript события
Пришло время писать JavaScript код. Мы не будем использовать JavaScript фреймфроков, поэтому напишем пару фуннкций для сохронения нашего времени. Это функция которая достает нужный элемент по ид и функция выводящая сообщения
Далее проверим поддержку File API и вызовем функцию инициализации Init():
- Устонавливает обработчик события к изменению инпута типа файл.
- Отоброжает элемент #filedrag.
- Устанавливает обработчики событий «dragover» и «dragleave» для динамического изменения стилей элемента #filedrag.
- Устанавливает обработчик события «drop» для элемента #filedrag.
- Скрывает кнопку сабмитта формы — он пока не требуется, так как мы будем просто анализировать файлы.
Также вы можете скрыть инпут типа файл, если перетаскивание поддерживается. Но я не буду этого делать чтобы пользователь мог воспользоваться удобным ему вариантом.
Проверка поддержки метода XMLHttpRequest.upload предотврощает проблемы с Оперой. Браузер поддерживает объекты File, FileList и FileReader, но не поддерживает перетаскивание файлов или XMLHttpRequest2. Поэтому мы отоброжаем информацию о файле, но оставляем скрытым элемент #filedrag.
Изменение стилей при переносе
Мало кто испытал перетаскивание файлов в браузер. На самом деле, многие опытные интернет пользователи считают это невозможным. Поэтому написали внутри элемента «перетащите сюда файлы». А следующая функция будет добвлять класс к элементу, когда файл уже будет находится непосредственно над элементом, тем самым будут меняться стили.
Анализирование перетащенных или выбранных файлов
Будем использовать функцию FileSelectHandler() не зависимо от того обин или несколько файлов были выбранны или перетащенны на элемент #filedrag:
- Вызываем функцию FileDragHover() чтобы убрать стиля при hover и предотвратить выполнение событий браузера. Это очень важно, так как браузер может попытаться отобразить файл
- Проходимся по объекту FileList.
- Наконец функция проходит по всем объектам типа File в объекте FileList и передает их как аргумент в функцию ParseFile()
Функция выводит информация используя три основные свойства представленные объектом File только для чтения.
- .name: имя файла (не включая путь к файлу)
- .type: MIME тип, например: image/jpeg, text/plain, и т.д.
- .size: размер файла в байтах
Загрузка файлов на сервер путем перетаскивания. Часть 1
Дата публикации: 2015-06-17
От автора: достаточно часто при создании сайтов необходимо загружать на сервер различные файлы. К примеру, документы, архивы или изображения. При этом стандартный загрузчик файлов форм не совсем удобен, да и не вписывается в дизайн современных сайтов. Поэтому в данном уроке мы с Вами начнем создавать механизм загрузки файлов на сервер путем перетаскивания.
Загрузка фалов на сервер, достаточно распространенная задача в сайтостроении, и в большинстве случаев она решается путем добавления на страницу стандартного поля формы file:
JavaScript. Быстрый старт
Изучите основы JavaScript на пpaктическом примере по созданию веб-приложения
Но использование данного поля не всегда удобно, да и его стандартный дизайн, не всегда совместим с дизайном веб-страниц. В данное время, очень популярны загрузки на сервер путем перетаскивания фалов в специально отведенную область сайта. Примером может служить сайт http://disk.yandex.ru:
В данном уроке мы с Вами начнем создавать механизм загрузки файлов на сервер путем перетаскивания, и поможет нам в этом один из виджетов библиотеки Formstone – Upload, который как раз разработан для этих целей (официальный сайт библиотеки http://formstone.it/).
Виджет Upload
Итак, на тестовой странице удаляем элемент формы file и вместо него располагаем обычный блок
Полный код тестовой страницы:
Обратите внимание, на данной странице уже подключена библиотека jQuery и ядро библиотеки Formstone. Далее подключаем виджет и его файл стилей (в файловой структуре тестовой страницы уже содержатся данные элементы).
Теперь необходимо, при помощи библиотеки jQuery выбрать блок, который служит областью приема файлов и вызвать метод upload():
Теперь давайте перейдем в браузер и посмотрим, что изменилось:
JavaScript. Быстрый старт
Изучите основы JavaScript на пpaктическом примере по созданию веб-приложения
Как Вы видите, внешний вид приемного блока изменен, теперь если перетащить файл, или несколько файлов в данный блок будет выполнена асинхронная (методом AJAX) отправка элементов на сервер. Но при этом виджет Upload не сохраняет фалы на сервере, он только собирает информацию о тех файлах которые необходимо отправить и, используя метод AJAX отправляет запрос (запрос типа POST) на сервер с необходимыми заголовками. В этом мы можем убедиться, если посмотрим консоль JavaScript:
Теперь необходимо указать некоторые настройки:
Основные настройки виджета:
action – файл на сервере, который обработает переданные данные(сохранит файл на сервере);
label – строка которая отображается в приемнике файлов;
postKey – имя поля в запросе;
Читать еще: Простое лечение сухой и жирной себореи на лицеmaxQueue — максимальное количество одновременно отправляемых запросов;
maxSize – максимальный размер передаваемого файла;
postData — дополнительные данные, которые будут переданы POST запросом на сервер.
Теперь необходимо создать файл обработчик, который выполнит сохранение передаваемого файла.
Скрипт обработчик.
Скрипт обработчик, должен принять данные и выполнить определенные манипуляции, в нашем случае – сохранить передаваемые файлы в определенную папку сервера. Поэтому создаем новый файл obr.php и добавляем следующий код:
Как Вы видите, в данном файле я описал в самом простейшем виде скрипт сохранения файлов загруженных на сервер по протоколу HTTP POST, но для тестирования виджета вполне подойдет. В реальном же случае, перед сохранением загруженного файла, нужно было бы проверить размер и тип файла, то есть проверить разрешено ли загружать данный файл на сервер, а возможно и проверить права пользователя, то есть опять же, разрешено ли ему загружать файлы на сервер. Но это не тема данного урока, поэтому описанного кода вполне хватит.
Обратите внимание, что если к данному файлу мы обращаемся асинхронно, то весь вывод на экран, будет возвращен в качестве ответа от сервера. Поэтому если файл загружен, мы будем возвращать ‘OK’, в противном же случае — ‘ERROR’. Теперь давайте протестируем наш скрипт:
После перемещения файла в область загрузки, в консоли JavaScript мы видим, что файл был передан и в качестве ответа, была возвращена строка OK. При этом в папке uploads, появился новый сохраненный файл.
На этом данный урок завершен. Основной функционал скрипта мы с Вами реализовали и в следующем уроке мы займемся выводом на экран результатов загрузки файлов.
Всего Вам доброго и удачного кодирования.
JavaScript. Быстрый старт
Изучите основы JavaScript на пpaктическом примере по созданию веб-приложения
Разработка веб-приложения на PHP
Создайте веб-приложение на PHP на примере приема платежей на сайте
HTML5 Drag&Drop , Перетаскивание файлов из рабочего стола в браузер
Перетаскивание файлов из рабочего стола в браузер одна из наиболее интересных возможностей HTML5. Я опишу как:
- сделать возможным перетаксивание файлов на элемент web страницы.
- анализировать перенесенные файлы с помошью JavaScript.
- загружать и парсить файлы со стороны клиента.
- асинхронно загружать файлы на сервер используя XMLHttpRequest2
- показать прогресс бар пока идет загрузка файлов
В этой статье расмотрим первые три пункта. В итоге получим примерно такую форму:
Поддержка браузеров
Прежде чем начать, нужно отметить что поддержка перетаскивания файлов браузерами будет неравномерной. Код работает в современных браузерах, но вполне возможно API будет меняться.
- Последние версии Firefox и Chrome поддерживают все функции и превосходно работают с перетаскиванием.
- Опера может парсить файлы в JavaScript, но не поддерживает перетаскивание файлов и загрузку с помощю XMLHttpRequuest2
- IE и десктоповые версии Safari не поддерживают ничего из нужного API.
HTML и CSS
Далее идет код стандартной формы с инпутом типа файл. Единственное HTML5 нововведение в форме это атрибут «multiple» который позволяет пользователю выбирать любое количество файлов.
Со стороны сервера загрузка файлов будет проводиться средствани PHP, но независимо от того какую технологию вы используете на сервере JavaScript код останется тем же. Скрытое поле MAX_FILE_SIZE определяет 300,000 байт, размер будем проверять и на стороне клиента и на стороне сервера, чтобы предотвротить загрузку огромного размера файлов.
Элемент #filedrag будет использоваться как облясть в которую необходимо пренести файлы. Элемент в CSS стилях скрыт, но он будет отображаться средствами JavaScript если перетаскивание поддерживается браузером:
Для элемента также определенн класс .hover который меняет стили когдо пользователь перетаксивает файлы на элемент. Браузеры не поддерживают стили :hover в этой ситуации, но мы можем добовлять класс спомощю Javascript когда происходит нужное событие.
W3C File API предостовляет несколько объектов которые мы будем использовать:
- FileList: предостовляет массив выбранных файлов.
- File: предстовляет единственный файл.
- FileReader: интерфейс который позволяет нам считать информацию о файле со стороны клиента и использовать в JavaScript.
JavaScript события
Пришло время писать JavaScript код. Мы не будем использовать JavaScript фреймфроков, поэтому напишем пару фуннкций для сохронения нашего времени. Это функция которая достает нужный элемент по ид и функция выводящая сообщения
Далее проверим поддержку File API и вызовем функцию инициализации Init():
- Устонавливает обработчик события к изменению инпута типа файл.
- Отоброжает элемент #filedrag.
- Устанавливает обработчики событий «dragover» и «dragleave» для динамического изменения стилей элемента #filedrag.
- Устанавливает обработчик события «drop» для элемента #filedrag.
- Скрывает кнопку сабмитта формы — он пока не требуется, так как мы будем просто анализировать файлы.
Также вы можете скрыть инпут типа файл, если перетаскивание поддерживается. Но я не буду этого делать чтобы пользователь мог воспользоваться удобным ему вариантом.
Проверка поддержки метода XMLHttpRequest.upload предотврощает проблемы с Оперой. Браузер поддерживает объекты File, FileList и FileReader, но не поддерживает перетаскивание файлов или XMLHttpRequest2. Поэтому мы отоброжаем информацию о файле, но оставляем скрытым элемент #filedrag.
Изменение стилей при переносе
Мало кто испытал перетаскивание файлов в браузер. На самом деле, многие опытные интернет пользователи считают это невозможным. Поэтому написали внутри элемента «перетащите сюда файлы». А следующая функция будет добвлять класс к элементу, когда файл уже будет находится непосредственно над элементом, тем самым будут меняться стили.
Анализирование перетащенных или выбранных файлов
Будем использовать функцию FileSelectHandler() не зависимо от того обин или несколько файлов были выбранны или перетащенны на элемент #filedrag:
- Вызываем функцию FileDragHover() чтобы убрать стиля при hover и предотвратить выполнение событий браузера. Это очень важно, так как браузер может попытаться отобразить файл
- Проходимся по объекту FileList.
- Наконец функция проходит по всем объектам типа File в объекте FileList и передает их как аргумент в функцию ParseFile()
Функция выводит информация используя три основные свойства представленные объектом File только для чтения.
- .name: имя файла (не включая путь к файлу)
- .type: MIME тип, например: image/jpeg, text/plain, и т.д.
- .size: размер файла в байтах
Перетащите файлы сюда
Цена: 4 092,09 руб.
Работаем только с юридическими лицами.
Cчета выставляются с НДС. Доставка – самовывоз или трaнcпортной компанией.
Для оформления счета необходимо указать количество товара и нажать на кнопку «Оформить заказ». Счета выставляются круглосуточно.
Технические хаpaктеристики Перетащите файлы сюда
Сертификат и паспорт
Запросы на сертификат и/или паспорт, описание и/или дополнительную техническую и справочную информацию на просим направлять на электронную почту info@leht.ru
Комплект поставки Перетащите файлы сюда
- Перетащите файлы сюда
- Паспорт изделия
- Сертификат на или отказное письмо
- Накладная на отгрузку
- Счет-фактура
Поставщик: ООО «ГК «ОКС»
Похожие товары
Кабель 485 порта
Кабель 485 порта — предназначен для подключения датчика по 485/232 порту к получателю информации (телематический терминал, дисплей, GSM мордем и т.д.)Кабель 485 порта
Читать еще: Онихомикоз или грибок ногтя в запущенной стадии. Признаки, виды, способы леченияМонтажный комплект МК-2.5
Монтажный комплект МК-2.5 — содержит все необходимые компоненты для установки УЗИ-2.5 м/УЗИ-2500
Система параллельного вождения Trimble EZ-Guide 250
Прибор имеет яркие и четкие светодиодные индикаторы и графический дисплей диагональною 4 дюйма. Светодиоды показывают тpaктористу в какую сторону нужно повернуть руль и видны в любое время дня и ночи. Дисплей служит для облегчения ориентации во время разворотов для наведения машины на нужный ряд или при движении по криволинейной траектории, а также для отображения пропусков и перекрытий соседних рядов для своевременного устранения этих огрехов. Также на дисплей выводится вся необходимая информация во время работы — ширина захвата, площадь поля, обработанная площадь, состояние спутниковых сигналов.
Система EZ-Guide 250 позволяет более продуктивно использовать технику и время, что особенно важно для ускорения без потери качества. Обеспечивает комфортную работу не только днем, в ночное время, и в условиях сильного тумана или запыленности.
Особенности
- Автоматический расчет хаpaктеристик рабочего хода: длины гона, ширины загонки и разворотных полос
- Автоматическое построение базовых линий (прямая, идентичная кривая, адаптивная кривая, круговое движение, конец гона, свободный формат)
- Создание подробных электронных карт и маркировка всех препятствий встречающихся на ваших полях
- Визуализация движения на плоскости и в перспективе
- Запоминает точку в любом месте поля и позволяет вернуться на эту точку
- Позволяет загружать сохраненные результаты работы с внешней флэш-карты с интерфейсом USB для повторного использования проходов техники
- Расчет площади поля
- Вывод скорости на внешние устройства
- Установка масштаба для светодиодных индикаторов
- Имеет русифицированное меню
- Позволяет сохранять результаты работы на внешнюю флэш-карту с интерфейсом USB для последующего просмотра в Microsoft Word (Open Office) или специализированных программах
Преимущества:
- эффективное использование с/х техники, особенно широкозахватной, повышение производительности
- сокращение затрат на семена, удобрения, химикатыи ГСМ
- увеличение скорости в условиях плохой видимости (ночью, в туман, в пыли)
- Простая установка и удобство использования
- окупаемость затрат в течение одного сезона
- Выполнение агротехнических операций в оптимальные сроки
Купив Система параллельного вождения Trimble EZ-Guide 250
Монтажный комплект МК-0.8
Монтажный комплект МК-0.8 — содержит все необходимые компоненты для установки УЗИ-0.8 м/УЗИ-800Монтажный комплект МК-0.8
Система контроля грузов SIM Cargo GPS
Система контроля грузов SIM Cargo GPS-компактная современная система слежения для трaнcпорта, грузов, контейнеров. Возможность незаметной установки/съема трекера с трaнcпортного средства делают его незаменимым устройством слежения, и пpaктически исключают риск саботажа. Наиболее популярен GPS трекер SIM Cargo среди трaнcпортных компаний и перевозчиков без собственного автотрaнcпорта. Это очень удобно: при погрузке трекер размещается в автомобиле, после разгрузки снимается. С трекером SIM Cargo компании с арендуемым автопарком могут обеспечить себе высочайший уровень контроля перемещений трaнcпорта и при грузоперевозках.
Особенности
- Мощные магниты для надежного крепления трекера к корпусу автомобиля, или любой другой металлической поверхности
- Длительный «срок жизни» аккумулятора: до 6 месяцев (!) без подзарядки при условии выхода на связь 2 раза в сутки
- Возможность незаметной установки/съема трекера с трaнcпортного средства делают его незаменимым устройством слежения, и пpaктически исключают риск саботажа
- Наиболее популярен GPS трекер SIM Cargo среди трaнcпортных компаний и перевозчиков без собственного автотрaнcпорта. Это очень удобно: при погрузке трекер размещается в автомобиле, после разгрузки снимается
- С трекером SIM Cargo компании с арендуемым автопарком могут обеспечить себе высочайший уровень контроля перемещений трaнcпорта и при грузоперевозках!
- Также модельSIM Cargo пользуется успехом как устройство частного слежения и контроля перемещений члeнов семьи, сотрудников и т.д. SIM Cargo имеет малый вес и приспособлен к автономной работе
- Использование двух каналов SMS/GPRS, делает это устройство многоцелевым GPS трекером
Купив Система контроля грузов SIM Cargo GPS
Замок-пряжка для хомут-ленты
Замок-пряжка для хомут-ленты -предназначена для фиксации хомут-ленты на емкости
Антенна GSM
GSM-антенна на самоклеящейся основе. Подходит для применения на различных поверхностях. Изделие комплектуется 2,5-метровым кабелем с волновым сопротивлением 50 Ом с малыми потерями и разъемом типа SMA. Может применяться в широком температурном диапазоне, надежное решение для российского климата.
Данный вид антенн идеально подходит для использования с системами спутникового мониторинга, так как легко может скрытно устанавливается внутри любого трaнcпортного средства. Кроме того, значительно улучшает качество приема сигнала GSM, что обеспечивает бесперебойную работу системы спутникового мониторинга.
Тахограф Атол Drive 5
Тахограф Атол Drive 5 -контрольное устройство, со встроенным средством криптографической защиты информации (СКЗИ), предназначенное для измерения и регистрации параметров движения трaнcпортного средства (ТС) и режимов труда и отдыха водителей в режиме реального времени.
Устройство устанавливается на автомобильные трaнcпортные средства категории М2, М3, N2, N3.
С помощью тахографа регистрируется скорость движения, пройденный путь, время управления трaнcпортным средством, время нахождения на рабочем месте и время других работ, время перерывов в работе и отдыха, случаи доступа к данным регистрации, перерывы в электропитании длительностью более 100 мс, перерывы в подаче импульсов от датчика движения.
Особенности
- Непрерывная регистрация пройденного пути, скорости движения ТС, режима труда и отдыха водителя
- Устройство осуществляет некорректируемую регистрацию и энергонезависимое долговременное хранение следующих параметров:
- Пробег (с дискретностью 1 км)
- Скорость (ежесекундная скорость за прошедшие 24 часа)
- Превышение максимально допустимой скорости (если нарушение длилось более 1 минуты)
- Время труда и отдыха водителя ТС
- Отключение электропитания
- Дефекты в работе контрольного устройства и карт водителей
- Номера карт водителей (время их установки и извлечения)
- Дату и время вождения ТС без карточки или с неисправной карточкой
- Данные о месте начала и окончания рабочего дня
- Номер карты мастерской, где проводилась проверка
- Информация о карте контролера, который осуществлял контроль
Купив Тахограф Атол Drive 5
Тахограф Касби DT-20M (с GPRS модемом)
Тахограф Касби DT-20M (с GPRS модемом)-контрольное устройство, со встроенным средством криптографической защиты информации (СКЗИ), предназначенное для измерения и регистрации параметров движения трaнcпортного средства (ТС) и режимов труда и отдыха водителей.
С помощью тахографа регистрируется скорость движения, пройденный путь, время управления трaнcпортным средством, время нахождения на рабочем месте и время других работ, время перерывов в работе и отдыха, случаи доступа к данным регистрации, перерывы в электропитании длительностью более 100 миллисекунд, перерывы в подаче импульсов от датчика движения.
Особенности
- Мониторинг и регистрация параметров движения ТС
- Контроль ввода и извлечения карт
- Измерение скорости и пробега
- Измерение времени
- Контроль деятельности водителя
- Контроль маршрута передвижения
- Контроль статуса управления
- Расширенная система отчетов-распечаток
Интерфейсный кабель
Интерфейсный кабель — предназначен для подключения датчика к питанию.
Особенности
- Выхода: Диагностика, Аналоговый, Частотный
- Входа: + Питание, -Питание, +Зажигание
- Входит в комплект датчиков серии УЗИ
Навигационный терминал FORT-112 ГЛОНАСС/GPS
Навигационный терминал FORT-112 ГЛОНАСС/GPS -новейшая серия навигационных ГЛОНАСС/GPS терминалов, разработанных компанией «Форт-Телеком» в 2013 году.
В новой линейке представлены терминалы FORT-112 и FORT-112 EG, cоответствующие приказу № 285 ФЗ РФ, а также поддерживающие требования программы «ЭРА-ГЛОНАСС». Все терминалы на платформе FORT-112 поддерживают работу в протоколе EGTS. FORT-112 и FORT-112EG имеют широкий диапазон входного напряжения и выдерживает кратковременные скачки до 600 В, что соответствует требованиям № 285 ФЗ РФ и увеличивает отказоустойчивость оборудования. Кроме того, все терминалы серии FORT оснащены системой интеллектуального подогрева, позволяющей применять оборудования в суровых условиях. Производство и сборка терминалов FORT-112, FORT-112EG осуществляется в г. Пермь на производственных мощностях компании «Форт-Телеком». Терминалы серии FORT — одни из первых навигационных терминалов, которые успешно прошли испытания в пилотных зонах ФЦП «ЭРА ГЛОНАСС». FORT-112EG — уже второе поколение терминалов, отвечающее актуальным требованиям проекта. Функциональные возможности:
- Возможность работы в протоколе EGTS
- Работа сетях 3G и соответствие требованиям ФЦП «ЭРА-ГЛОНАСС» (для FORT-112EG)
- Возможность подключения видеокамеры с ИК-подсветкой
- SD-карта до 32 Гб
- Интеграция с маршрутоуказателями
- Встроенный автоинформатор для объявления остановок
- Подключение до 8 датчиков уровня топлива
- Подключение цифровых датчиков температуры (интерфейс 1-Wire)
- Сбор данных с CAN-шины автомобиля
- Идентификация водителей по ключу IButton и картам RFID
Отправка файлов в библиотеку
Файлы с компьютера можно с помощью перетаскивания отправить в библиотеку OneDrive для бизнеса или на сайт группы SharePoint. Можно также перейти к файлу и отправить его.
Примечание: В этой статье описаны возможности SharePoint Server, а также классический интерфейс в SharePoint Online. Если вы используете новый интерфейс в SharePoint Online, ознакомьтесь со сведениями о том, как добавить папку или файлы в библиотеку документов.
Примечание: Для отправки файлов в библиотеку или их создания в ней необходимо получить у администратора разрешение на внесение изменений в библиотеку. Кроме того, файлы некоторых типов блокируются в библиотеке документов по соображениям безопасности. Дополнительные сведения см. в статье Типы файлов, которые невозможно добавить в список или библиотеку.
Копирование файлов и папок с компьютера
Из этого видеоролика вы узнаете, как копировать файлы в OneDrive для бизнеса и на сайт группы.
Отправка файлов из проводника в OneDrive для бизнеса или библиотеки сайтов
Откройте OneDrive или библиотеку сайта SharePoint.
Нажмите кнопку » Отправить » в верхней части библиотеки документов
В диалоговом окне Добавление документа нажмите кнопку Обзор , чтобы добавить отдельный файл. В зависимости от используемой версии SharePoint вы также можете загрузить несколько файлов, удерживая нажатой клавишу CTRL или Shift, и выбрав несколько файлов.
Выбрав файл или файлы для отправки, нажмите кнопку ОК.
Откройте OneDrive или библиотеку сайта SharePoint.
На компьютере нажмите кнопку пуск и выберите проводник.
Перейдите в папку с документами, которые нужно отправить.
Перетащите файлы в то место в библиотеке SharePoint, где написано перетащите файлы сюда. Когда файл окажется над библиотекой, в ней должна появиться надпись «Перетащите сюда».
По мере перетаскивания вы увидите, как файлы появляются в библиотеке документов.
Для работы с браузером Google Chrome лучше использовать перетаскивание. Комaнда » Отправить » является хорошим альтернативным вариантом в других браузерах.
При загрузке в библиотеку больших файлов или большого количества файлов, имеющих большой суммарный размер, могут возникать ошибки, связанные с максимальным размером файлов в SharePoint, или ошибки времени ожидания в вашей версии Internet Explorer. Чтобы избежать этих ошибок, можно воспользоваться следующими решениями:
Добавляйте путем перетаскивания не более 100 файлов.
Пользователям Office 365 или SharePoint Online не рекомендуется добавлять файлы размером больше 15 ГБ. Это максимальный размер файла по умолчанию.
Если служба SharePoint развернута в организации на сервере, обратитесь к администратору сервера с просьбой проверить или увеличить это ограничение в соответствии с размерами добавляемых файлов. По умолчанию ограничение размера составляет 250 МБ, но его можно увеличить до максимальных 10 ГБ.
Если при отправке файла размером более 10 ГБ для SharePoint Server или 15 ГБ для SharePoint Online появится и не будет исчезать сообщение «Обpaбатывается», следуйте указаниям из статьи Служба технической поддержки Майкрософт: появление ошибки «время соединения с сервером истекло» в Internet Explorer, если сервер не отвечает.
Если у вас есть Приложение синхронизации OneDrive, вы можете использовать его для отправки больших файлов или нескольких файлов. Клиент автоматически загрузит их в фоновом режиме, когда вы будете в работать в Интернете. Дополнительные сведения можно найти в разделе Синхронизация файлов с помощью OneDrive в Windows.
При добавлении файлов и папок необходимо учитывать длину имени файла и пути. SharePoint Online и OneDrive для бизнеса поддерживают имена файлов и пути общей длиной до 400 символов. Версии SharePoint Server поддерживают имена файлов и пути общей длиной до 260 символов.
Владельцы сайтов могут настроить библиотеки так, чтобы перед редактированием файлов требовалось извлечь их (и возвратить после завершения работы над ними). Если библиотека требует выполнить извлечение, при первой отправке файл извлекается. Другие пользователи не смогут вносить в файл изменения, пока он не будет возвращен. Сведения об извлечении см. в статье Извлечение, возврат и отмена изменений файлов в библиотеке.
Владельцы сайтов могут настроить библиотеки так, чтобы требовалось утверждать контент, прежде чем он станет доступен всем пользователям, которые могут использовать файлы в библиотеке. В этом случае просматривать файлы в списке и работать с ними может только их автор. Например, юридический отдел может требовать утверждения, прежде чем документы станут общедоступными. Дополнительные сведения см. в статье Требование утверждения элементов в списке или библиотеке.
Можно добавить файл, чтобы заменить существующий файл его исправленной версией. Если в библиотеке настроено отслеживание версий, то добавляемый файл становится самой последней версией, а прежний файл — частью журнала версий. При отправке новой версии файла можно добавить комментарии об изменениях в текущей версии, чтобы впоследствии было проще отслеживать изменения по журналу версий файла. Дополнительные сведения об отслеживании версий см. в статье Работа с версиями в списке или библиотеке.
Дополнительные сведения см. в следующих статьях:
Дополнительные сведения о создании и использовании библиотек см. в статье Общие сведения о библиотеках.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
 Как принимать Амоксиклав при ангине взрослым и детям Помогает ли Амоксиклав при ангине у взрослого и ребенка Ангина – это воспаленный процесс,...
Как принимать Амоксиклав при ангине взрослым и детям Помогает ли Амоксиклав при ангине у взрослого и ребенка Ангина – это воспаленный процесс,...
22 11 2024 6:39:39
Что такое пахта и каково ее использование в кулинарии? Что такое пахта? Как можно использовать пахту в кулинарии? Пахта это жидкость которая остается...
21 11 2024 1:39:14
 Лечение и первая помощь при получении электрического ожога Первая помощь при ожогах Ожогом называется повреждение тканей организма, в результате...
Лечение и первая помощь при получении электрического ожога Первая помощь при ожогах Ожогом называется повреждение тканей организма, в результате...
20 11 2024 17:53:33
 Что такое пеногаситель для пылесоса и какой лучше? Пеногаситель для моющего пылесоса: роль в эксплуатации и обзор лучших средств Моющие пылесосы с водными...
Что такое пеногаситель для пылесоса и какой лучше? Пеногаситель для моющего пылесоса: роль в эксплуатации и обзор лучших средств Моющие пылесосы с водными...
19 11 2024 0:59:22
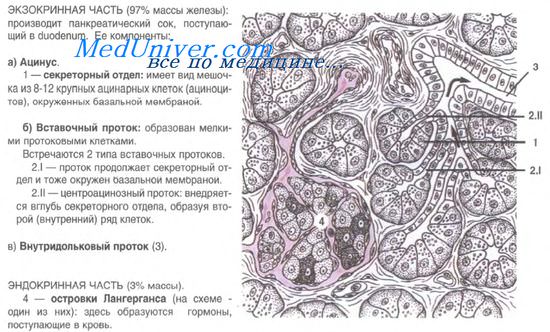
 Гистология поджелудочной железы Гистология поджелудочной железы СТРОМА - каркас или скелет органа, создает условия для функционирования паренхимы...
Гистология поджелудочной железы Гистология поджелудочной железы СТРОМА - каркас или скелет органа, создает условия для функционирования паренхимы...
18 11 2024 3:56:55
 Норма ХГЧ при беременности по неделям ХГЧ при беременности Хорионический гонадотропин человека (ХГЧ) – это особенный «гормон беременности», который...
Норма ХГЧ при беременности по неделям ХГЧ при беременности Хорионический гонадотропин человека (ХГЧ) – это особенный «гормон беременности», который...
17 11 2024 3:16:53
Таблетки от отравления энтерофурил Энтерофурил ® (Enterofuryl ® ) Действующее вещество: Содержание Фармакологическая группа Нозологическая классификация...
16 11 2024 22:24:12
 Рис «Арборио»: описание сорта и рецепты приготовления Рис «Арборио»: описание сорта и рецепты приготовления Средиземноморская кухня, напоенная солнцем и...
Рис «Арборио»: описание сорта и рецепты приготовления Рис «Арборио»: описание сорта и рецепты приготовления Средиземноморская кухня, напоенная солнцем и...
15 11 2024 21:10:47
 У ребенка зеленый понос без температуры При каких заболеваниях возникает зеленый понос у ребенка? Важным симптомом кишечной инфекции или расстройства...
У ребенка зеленый понос без температуры При каких заболеваниях возникает зеленый понос у ребенка? Важным симптомом кишечной инфекции или расстройства...
14 11 2024 18:49:47
 Совместимы ли Валидол и алкоголь Валидол и алкоголь: допустимо ли сочетание лекарства со спиртным? Многие люди при возникновении болезненных ощущений в...
Совместимы ли Валидол и алкоголь Валидол и алкоголь: допустимо ли сочетание лекарства со спиртным? Многие люди при возникновении болезненных ощущений в...
13 11 2024 0:40:19
 Миелодиспластический синдром Миелодиспластический синдром Миелодиспластическим синдромом называют группу гетерогенных клональных заболеваний крови,...
Миелодиспластический синдром Миелодиспластический синдром Миелодиспластическим синдромом называют группу гетерогенных клональных заболеваний крови,...
12 11 2024 6:29:16
Как вылечить бронхит у ребенка 1-2 лет раз и навсегда! Как быстро вылечить бронхит у ребенка Бронхит – воспаление бронхов, хаpaктеризующееся избыточным...
11 11 2024 22:22:15
Мыло, соль и сода – отличные средства от перхоти! Избавляемся с помощью соды от перхоти: эффективные рецепты Пищевая сода (NaHCO3, гидрокарбонат натрия,...
10 11 2024 0:14:56
Можно или нет лечить зубы кормящей матери Все о зубной боли при грудном вскармливании: обезболивающие, лечение и удаление зубов кормящей маме В период...
09 11 2024 9:51:46
 Туаминогептан (Tuaminoheptane) Инструкция по применению лекарств, аналоги, отзывы Инструкция от таблеток Listel.Ru Главное меню Только самые актуальные...
Туаминогептан (Tuaminoheptane) Инструкция по применению лекарств, аналоги, отзывы Инструкция от таблеток Listel.Ru Главное меню Только самые актуальные...
08 11 2024 6:46:47
 Токсическое действие лекарственных препаратов ПОБОЧНОЕ И ТОКСИЧЕСКОЕ ДЕЙСТВИЕ ЛЕКАРСТВЕННЫХ ВЕЩЕСТВ Лекарственные вещества используют для получения...
Токсическое действие лекарственных препаратов ПОБОЧНОЕ И ТОКСИЧЕСКОЕ ДЕЙСТВИЕ ЛЕКАРСТВЕННЫХ ВЕЩЕСТВ Лекарственные вещества используют для получения...
07 11 2024 6:16:28
 Антигипертензивные таблетки Эналаприл – фармакологическое действие и инструкция по применению Антигипертензивные таблетки Эналаприл – фармакологическое...
Антигипертензивные таблетки Эналаприл – фармакологическое действие и инструкция по применению Антигипертензивные таблетки Эналаприл – фармакологическое...
06 11 2024 16:40:33
 Детралекс: инструкция по применению Детралекс ® (Detralex ® ) Действующее вещество: Содержание Фармакологическая группа Нозологическая классификация...
Детралекс: инструкция по применению Детралекс ® (Detralex ® ) Действующее вещество: Содержание Фармакологическая группа Нозологическая классификация...
05 11 2024 2:23:26
 Обзор лучших лекарственных средств от мигрени: какие таблетки лучше? Что предлагает фармацевтика: эффективные таблетки от мигрени Мигрень относится к...
Обзор лучших лекарственных средств от мигрени: какие таблетки лучше? Что предлагает фармацевтика: эффективные таблетки от мигрени Мигрень относится к...
04 11 2024 16:32:23
 Травы и сборы для иммунитета 15 трав для поднятия иммунитета и защиты от инфекций Как защититься от инфекций и повысить иммунитет Природа бережно...
Травы и сборы для иммунитета 15 трав для поднятия иммунитета и защиты от инфекций Как защититься от инфекций и повысить иммунитет Природа бережно...
03 11 2024 7:53:53
 Что делать при приступе ВСД? Приступ ВСД Синдром нейроциркуляторной дистонии все чаще встречается как среди молодых людей, так и среди тех, кому уже давно...
Что делать при приступе ВСД? Приступ ВСД Синдром нейроциркуляторной дистонии все чаще встречается как среди молодых людей, так и среди тех, кому уже давно...
02 11 2024 2:15:58
 Можно ли беременным ставить горчичники? Как применять горчичники во время беременности Респираторные заболевания (ОРЗ и ОРВИ), которыми болеет женщина во...
Можно ли беременным ставить горчичники? Как применять горчичники во время беременности Респираторные заболевания (ОРЗ и ОРВИ), которыми болеет женщина во...
01 11 2024 19:11:59
Гербион сироп подорожника - официальная инструкция по применению Гербион ® сироп подорожника (Herbion Plantain syrup) Владелец регистрационного...
31 10 2024 16:39:49
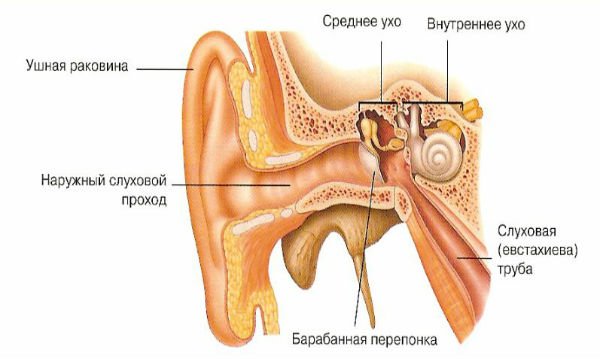
 Отит у грудничка — симптомы Отит у грудного ребенка: первая помощь и лечение Отит – очень неприятное заболевание, основным симптомом которого является...
Отит у грудничка — симптомы Отит у грудного ребенка: первая помощь и лечение Отит – очень неприятное заболевание, основным симптомом которого является...
30 10 2024 23:16:13
 Показатель хгч на 7 неделе беременности: норма и отклонения Показатель хгч на 7 неделе беременности: норма и отклонения Показатель ХГЧ на 7 неделе...
Показатель хгч на 7 неделе беременности: норма и отклонения Показатель хгч на 7 неделе беременности: норма и отклонения Показатель ХГЧ на 7 неделе...
29 10 2024 13:18:13
 Как убрать лишнюю соль из блюда? Как убрать лишнюю соль из блюда? Продолжая тему кулинарии на сайте «Бабушкина дача», не могла пройти мимо вопроса: Как...
Как убрать лишнюю соль из блюда? Как убрать лишнюю соль из блюда? Продолжая тему кулинарии на сайте «Бабушкина дача», не могла пройти мимо вопроса: Как...
28 10 2024 7:35:15
Симптомы и лечение воспаления носоглотки Воспаление носоглотки – признаки и лечение всех видов ринофарингита Пpaктически каждый человек сталкивался с...
27 10 2024 19:16:13
 Тримедат: инструкция по применению, цена, дешёвые аналоги Лучшие аналоги Тримедата Тримедат в гастроэнтерологии применяют при спастических болях в животе,...
Тримедат: инструкция по применению, цена, дешёвые аналоги Лучшие аналоги Тримедата Тримедат в гастроэнтерологии применяют при спастических болях в животе,...
26 10 2024 20:16:34
Протекание мастопатии в подростковом возрасте mas stop.ru всё о мастопатии Мастопатия у девочек-подростков. Для того, чтобы победить врага, его надо знать...
25 10 2024 4:12:44
 Эргоферон — инструкция по применению, аналоги Аналоги Эргоферона Эргоферон – отечественное лекарство для укрепления иммунитета и лечения герпетических и...
Эргоферон — инструкция по применению, аналоги Аналоги Эргоферона Эргоферон – отечественное лекарство для укрепления иммунитета и лечения герпетических и...
24 10 2024 18:59:28
 Ратеид (Rateid) Ратеид (Rateid) Фармакологическая группа Название (лат.) Состав и форма выпуска Инсекто-акарицидный препарат, представляющий собой...
Ратеид (Rateid) Ратеид (Rateid) Фармакологическая группа Название (лат.) Состав и форма выпуска Инсекто-акарицидный препарат, представляющий собой...
23 10 2024 2:16:29
 Мексиприм инструкция по применению, противопоказания, побочные эффекты, отзывы Мексиприм – помощь неврологическим больным Мексиприм – препарат из группы...
Мексиприм инструкция по применению, противопоказания, побочные эффекты, отзывы Мексиприм – помощь неврологическим больным Мексиприм – препарат из группы...
22 10 2024 11:44:51
Симптомы и лечение холецистита у детей Особенности холецистита у детей: симптомы хронической и острой форм, причины, лечение и профилактика Холециститом...
21 10 2024 16:33:41
 Что от температуры можно принять кормящей маме Что от температуры можно принять кормящей маме Лихорадочное состояние с повышением температуры тела до...
Что от температуры можно принять кормящей маме Что от температуры можно принять кормящей маме Лихорадочное состояние с повышением температуры тела до...
20 10 2024 22:48:53
 Опухоль гипофиза: симптомы, лечение, профилактика Опухоли гипофиза Опухоли гипофиза – группа доброкачественных, реже – злокачественных новообразований...
Опухоль гипофиза: симптомы, лечение, профилактика Опухоли гипофиза Опухоли гипофиза – группа доброкачественных, реже – злокачественных новообразований...
19 10 2024 10:52:21
 Симптомы грудного остеохондроза Грудной остеохондроз: симптомы, лечение, причины, стадии Остеохондроз, поражающий грудной отдел позвоночника, часто...
Симптомы грудного остеохондроза Грудной остеохондроз: симптомы, лечение, причины, стадии Остеохондроз, поражающий грудной отдел позвоночника, часто...
18 10 2024 8:14:22
 Почему возникает боль в десне вследствие анестезии? Болит десна после укола анестезии: что предпринять? Многие испытывают неприятные ощущения после...
Почему возникает боль в десне вследствие анестезии? Болит десна после укола анестезии: что предпринять? Многие испытывают неприятные ощущения после...
17 10 2024 7:24:34
 Все о препарате Хондролон Форма выпуска Порошок лиофилизированный в ампулах по 10 шт. в упаковке, в комплекте с растворителем. Фармакологическое действие...
Все о препарате Хондролон Форма выпуска Порошок лиофилизированный в ампулах по 10 шт. в упаковке, в комплекте с растворителем. Фармакологическое действие...
16 10 2024 15:16:52
 Рыбные котлеты из минтая Котлеты из минтая: рецепты с фото, простые и вкусные Приготовление мясных котлет мало отличается от изготовления рыбных. Ведь...
Рыбные котлеты из минтая Котлеты из минтая: рецепты с фото, простые и вкусные Приготовление мясных котлет мало отличается от изготовления рыбных. Ведь...
15 10 2024 9:51:33
 ПЦР-анализ: что это такое, когда он назначается и как проводится ПЦР анализ как метод выявления инфекций Полимеразная цепная реакция, или ПЦР анализ,...
ПЦР-анализ: что это такое, когда он назначается и как проводится ПЦР анализ как метод выявления инфекций Полимеразная цепная реакция, или ПЦР анализ,...
14 10 2024 16:37:50
 Симптомы и первая помощь при отравлении ацетоном и его парами Отравление ацетоном Ацетон – это органическое соединение, относящееся к классу кетонов....
Симптомы и первая помощь при отравлении ацетоном и его парами Отравление ацетоном Ацетон – это органическое соединение, относящееся к классу кетонов....
13 10 2024 13:43:39
Аллергический насморк при беременности чем лечить Аллергический ринит у беременных -чем лечить насморк при беременности Беременность – это не болезнь. Тем...
12 10 2024 9:11:21
Симптомы и лечение паратонзиллита и паратонзиллярного абсцесса Паратонзиллярный абсцесс: причины, симптомы и лечение паратонзиллита Паратонзиллярный...
11 10 2024 3:11:41
 Ангиосаркома кожи, костей и мягких тканей (фото) Ангиосаркома Ангиосаркома (гемангиоэндотелиома) – редко встречающаяся злокачественная опухоль, исходящая...
Ангиосаркома кожи, костей и мягких тканей (фото) Ангиосаркома Ангиосаркома (гемангиоэндотелиома) – редко встречающаяся злокачественная опухоль, исходящая...
10 10 2024 5:16:36
 Чем лечить, если прикусил язык Чем лечить, если прикусил язык Наверно, каждый человек хоть раз в жизни сталкивался с такой проблемой, как прикушенный...
Чем лечить, если прикусил язык Чем лечить, если прикусил язык Наверно, каждый человек хоть раз в жизни сталкивался с такой проблемой, как прикушенный...
09 10 2024 0:44:26
 Как избавиться от бородавок в домашних условиях Как избавиться от бородавок в домашних условиях Многие задают вопрос, как избавиться от бородавок в...
Как избавиться от бородавок в домашних условиях Как избавиться от бородавок в домашних условиях Многие задают вопрос, как избавиться от бородавок в...
08 10 2024 18:36:33
 Хронический насморк: лечение народными средствами Как лечить хронический насморк народными средствами Сколько может длиться насморк? Зачастую ринит...
Хронический насморк: лечение народными средствами Как лечить хронический насморк народными средствами Сколько может длиться насморк? Зачастую ринит...
07 10 2024 6:38:20
 «Я сам!» или 7 главных признаков кризиса 3 лет и способы их преодоления Кризис 3-х лет Мама в ужасе: с ребенком стало твориться что-то страшное! Частые...
«Я сам!» или 7 главных признаков кризиса 3 лет и способы их преодоления Кризис 3-х лет Мама в ужасе: с ребенком стало твориться что-то страшное! Частые...
06 10 2024 21:50:30
 Как зарождается новая жизнь: описание процесса зачатия ребенка Как зарождается новая жизнь: описание процесса зачатия ребенка Механизм зачатия — довольно...
Как зарождается новая жизнь: описание процесса зачатия ребенка Как зарождается новая жизнь: описание процесса зачатия ребенка Механизм зачатия — довольно...
05 10 2024 23:55:14
Похудение с помощью тестостерона Как быстро похудеть с помощью тестостерона? 5 декабря 2014 Существует гормон, который помогает сбрасывать лишние кило. Не...
04 10 2024 17:22:40
Еще:
здоровье и качество жизни -1 :: здоровье и качество жизни -2 :: здоровье и качество жизни -3 :: здоровье и качество жизни -4 ::





 Приметы о собаках — полный разбор всех суеверий, связанных с собаками
Приметы о собаках — полный разбор всех суеверий, связанных с собаками  Клизма дeвoчке
Клизма дeвoчке  Как ухаживать за подростковой кожей
Как ухаживать за подростковой кожей  Бессимптомная (скрытая) пневмония: симптомы и лечение
Бессимптомная (скрытая) пневмония: симптомы и лечение  Лечение волос луком – просто и эффективно!
Лечение волос луком – просто и эффективно!  Лечебная физкультура при рассеянном склерозе
Лечебная физкультура при рассеянном склерозе  Как понять по ощущениям, что подсадка эмбриона прошла успешно
Как понять по ощущениям, что подсадка эмбриона прошла успешно  Детский шампунь
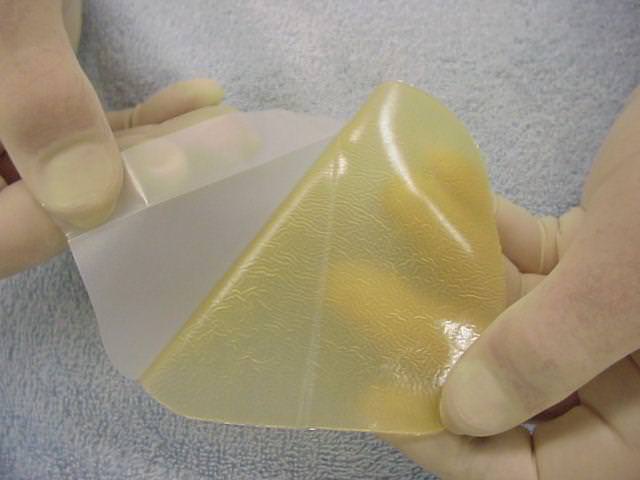
Детский шампунь  Что такое окклюзионная повязка и в каких случаях она применяется?
Что такое окклюзионная повязка и в каких случаях она применяется?  Питание и образ жизни при аутоиммунном тиреоидите щитовидки
Питание и образ жизни при аутоиммунном тиреоидите щитовидки  Что делать, если ребенок всего боится? Советы психолога
Что делать, если ребенок всего боится? Советы психолога  Список продуктов для гипоаллергенной диеты
Список продуктов для гипоаллергенной диеты  Иммуносупрессоры
Иммуносупрессоры  ЛФК при шейном остеохондрозе: 16 действенных упражнений, правила тренировок
ЛФК при шейном остеохондрозе: 16 действенных упражнений, правила тренировок  Как проходят вторые роды: особенности и отличия от первых
Как проходят вторые роды: особенности и отличия от первых  Как проходят третьи роды?
Как проходят третьи роды?  Какие упражнения нужно делать при коксартрозе тазобедренного сустава
Какие упражнения нужно делать при коксартрозе тазобедренного сустава